How To Register Swift For Remote Voip Notifications
This is our documentation for beta version of QuickBlox React Native SDK. Delight contact our Client Support Team to provide your feedback, suggestions, and requests to improve this page.
Push Notifications provide a way to evangelize some information to a user while they are not using your app actively. The following use cases can be covered past push notifications:
- Offline messages. Send a chat message when a recipient is offline. In this case, a push button notification volition exist sent automatically if the user is offline.
- Offline calls. Make a video/sound phone call with offline opponents. In this case, a button notification volition exist sent manually.
- Requests to contact listing. Send requests to add together a user to the contact list. In this case, a push button notification will be sent manually).
- User tags. Send notifications to specific user groups defined by tags.
Acquire more data from the Push Notifications section of our Key Concepts page.
Visit our Fundamental Concepts page to get an overall agreement of the almost important QuickBlox concepts.
- Register a QuickBlox business relationship. This is a thing of a few minutes and you will be able to use this business relationship to build your apps.
- Configure QuickBlox SDK for your app. Check out our Setup folio for more details.
- Create a user session to be able to employ QuickBlox functionality. Encounter our Authentication page to learn how to do it.
To kickoff working with push notifications, you need to install react-native-push-notification library. Follow the setup steps in the README file. After that, follow the platform-specific steps on this page.
Use the 3.2.1 version of the react-native-push-notification library to be able to display button notifications.
Step1. Create APNS certificate and upload it to the Dashboard.
Each iOS application that uses Apple Push Notifications must accept an APNS certificate. Upload the APNS certificate to QuickBlox Dashboard => Push Notifications => Settings => Apple Push Notification Service (APNS). To larn how to create APNS certificates and upload them to Dashboard, refer to our guide.
Step2. Open up your project in Xcode and enable Push Notifications capabilities.
- Open Xcode and cull your project file.
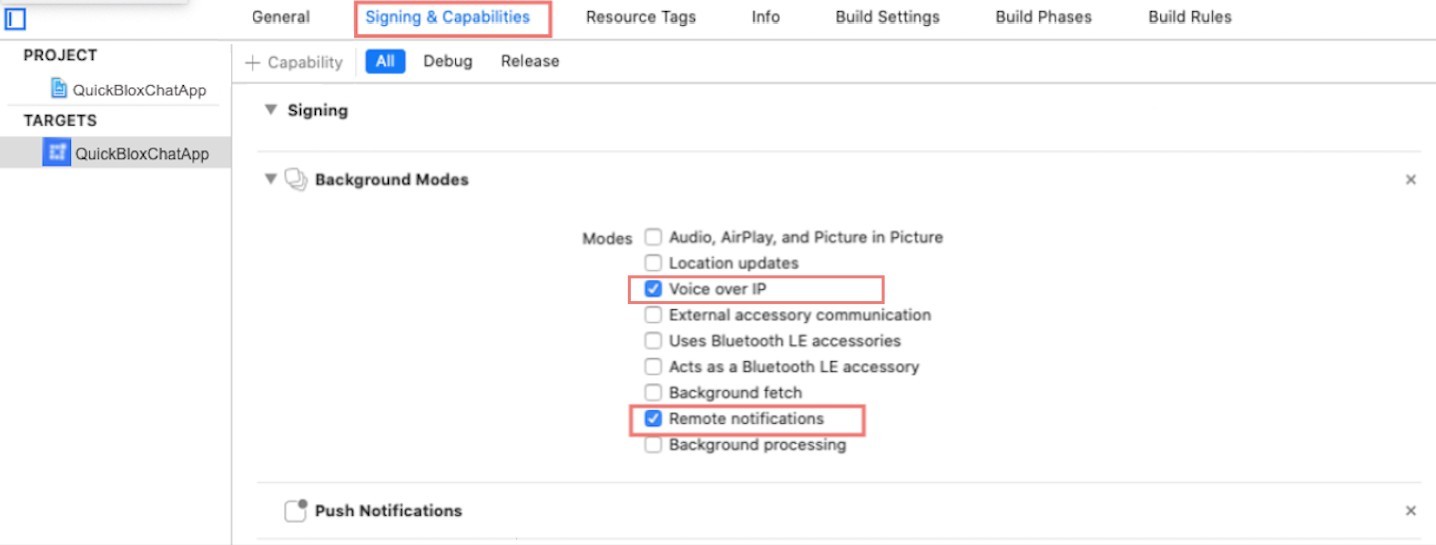
- Choose the Signing & Capabilities tab.
- Add a Push Notifications and Background Modes capabilities. To see these sections, you should be logged in to Xcode with your Apple tree ID that is enrolled in the Apple developer programme.
- Turn on a Push Notifications capability.
- Turn on a Background modes adequacy. This section requires yous to add specific app permissions.
- Select a Remote notifications checkbox if you want to receive button notifications when the app goes to background manner.
- Select a Vocalisation over IP checkbox if you want your app to receive incoming Voice-over-IP (VoIP) push button notifications and apply them to display the system call interface to the user when the app is in the background mode.

Step 1. Configure Firebase project and get API key and Sender ID.
First, you should create a Firebase account if you don't have it. Then you should configure your Firebase project. To larn how to configure a Firebase project and become API key and Sender ID, refer to our guide .
Step 2. Add together Firebase to your project.
- Prepare app dependencies. As part of enabling Firebase services in your Android awarding, you lot need to add the google-services plugin to your project android/build.gradle file.
dependencies { classpath 'com.google.gms:google-services:iv.iii.3' //... } Add Firebase dependency and include gms plugin in the bottom of your module android/app/build.gradle.
implementation "com.google.firebase:firebase-analytics:17.3.0" //... apply plugin: 'com.google.gms.google-services'
Brand sure that
apply plugin: 'com.google.gms.google-services'is at the end of the file to avoid compilation errors.
- Put your google-services.json file for your package into android/app/ folder.
Initialize the react-native-push-notification lib using the code snippet below.
import PushNotificationIOS from "@react-native-community/push button-notification-ios"; import PushNotification from 'react-native-button-notification'; // Must be outside of any component LifeCycle (such every bit `componentDidMount`). PushNotification.configure({ // (optional) Called when Token is generated (iOS and Android) onRegister: role (token) { console.log("TOKEN:", token); }, // (required) Called when a remote is received or opened, or local notification is opened onNotification: office (notification) { console.log("NOTIFICATION:", notification); // procedure the notification // (required) Called when a remote is received or opened, or local notification is opened notification.finish(PushNotificationIOS.FetchResult.NoData); }, // (optional) Chosen when Registered Action is pressed and invokeApp is false, if true onNotification will be called (Android) onAction: part (notification) { console.log("ACTION:", notification.action); panel.log("NOTIFICATION:", notification); // process the activeness }, // (optional) Called when the user fails to register for remote notifications. Typically occurs when APNS is having issues, or the device is a simulator. (iOS) onRegistrationError: function (err) { console.mistake(err.message, err); }, // IOS ONLY (optional): default: all - Permissions to register. permissions: { alert: true, bluecoat: true, sound: true, }, // Should the initial notification be popped automatically // default: true popInitialNotification: true, /** * (optional) default: true * - Specified if permissions (ios) and token (android and ios) will requested or not, * - if non, yous must call PushNotificationsHandler.requestPermissions() later * - if you lot are not using remote notification or practice non have Firebase installed, use this: * requestPermissions: Platform.OS === 'ios' */ requestPermissions: truthful, }); Subscribe to FCM or APNs service. Once the device is subscribed, the service delivers a notification to it.
For VoIP push notifications, specify push_channel: apns_voip aqueduct.
import { Platform } from 'react-native' //... onRegister: function(token) { // token obtained from APNS or FCM const config = Platform.OS === 'ios' ? { deviceToken: token, // to receive incoming telephone call notification on iOS device(south) APNS_VOIP should be used pushChannel: QB.subscriptions.PUSH_CHANNEL.APNS_VOIP } : { deviceToken: token.token } QB.subscriptions .create(config) .then((subscriptions) => { /* subscription(s) created successfully */ }) .catch(e => { /* handle error */ }) } //... The create() method accepts one argument of the object blazon that has the following fields:
| Field | Required | Clarification |
|---|---|---|
| deviceToken | yes | Token received from FCM/APNs. |
| pushChannel | no | Channel for receiving push notifications. |
The
deviceTokenis a device registration token generated by the APNS or GCM/FCM. The token can be unregistered by the APNS or GCM/FCM anytime. In this case, the device should be registered over again and obtain a new token. When a new token is obtained, a new subscription should be created.
You tin initiate sending a push notification to a user(s) on any outcome in your application. To do so, yous demand to set push notification parameters, push recipients, notification type, sender ID, and type of the notification result. For VoIP push notifications, you lot need to set the ios_voip: 1 parameter.
const event = { notificationType: QB.events.NOTIFICATION_TYPE.Push button, payload: { ios_voip: 1, // to send VoIP button notification (https://docs.quickblox.com/reference/push-notifications#push-notification-formats) message: "Your push notification bulletin", // fundamental: value }, recipientsIds: [51,46], // users' IDs to deliver notification senderId: 45, // ID of the user who created the event type: QB.events.NOTIFICATION_EVENT_TYPE.ONE_SHOT, }; QB.events .create(consequence) .then(role (data) { /* notification event(due south) created successfully */ }) .grab(role (e) { /* handle error */ }); The create() method accepts 1 statement of the object type that has the post-obit fields:
| Parameter | Required | Description |
|---|---|---|
| notificationType | yes | Type of notifications:
|
| payload | yeah | Push notification payload. Can contain a |
| recipientsIds | no | Users' IDs to deliver notification. |
| senderId | yes | ID of the user who created the event. |
| type | yeah | Types of the notification event.
|
Yous tin send just FCM data letters to the Android app. QuickBlox doesn't support FCM notification messages.
To procedure FCM data messages on your app when the app is in the background, you need to handle them. If non handled, they will not pop on the screen fifty-fifty if the app has received such push notification. Run across FCM documentation to learn more well-nigh information letters.
You can send APNS VoIP notifications to the iOS app. However, if the iOS app is not subscribed to APNS VoIP notifications or the APNS VoIP certificate has expired, the regular APNS will be delivered instead of APNS VoIP.
When any notification is opened or received the onNotification callback is called passing an object with the notification data.
// (required) Called when a remote is received or opened, or local notification is opened onNotification: function (notification) { console.log("NOTIFICATION:", notification); // process the notification // (required) Called when a remote is received or opened, or local notification is opened notification.stop(PushNotificationIOS.FetchResult.NoData); }, Let'southward review the notification object below:
{ foreground: false, // BOOLEAN: If the notification was received in foreground or not userInteraction: false, // BOOLEAN: If the notification was opened by the user from the notification area or not bulletin: 'My Notification Message', // STRING: The notification bulletin data: {}, // OBJECT: The push button data } You can unsubscribe from receiving push notification by passing a subscription ID.
const subscriptionsRemoveParams = { id: "your subscription Id" }; QB.subscriptions .remove(subscriptionsRemoveParams) .then(() => { /* removed successfully */ }) .catch(function (e) { /* handle mistake */ }); If you need to brandish a native calling interface for incoming and outgoing calls, y'all should utilise CallKit on iOS. It lets you integrate your calling services with other call-related apps on the system. Apply Apple CallKit guide to learn how to integrate a CallKit functionality.
For iOS, together with the CallKit, yous also need to integrate VoIP push button notifications.
QuickBlox supports iOS VoIP push notifications via the same API described in a higher place:
- For VoIP pushes, you demand to generate a separated VoIP device token. See how to get it here.
- When the token is retrieved, you demand to subscribe to VoIP button notifications by passing a
push_channel: apns_voipin the subscription request. - To send a VoIP push notification, utilize
ios_voip: oneparameter in a push button payload of the create effect request.
Cause: a device registration token is invalid.
The device registration token is represented as
deviceTokenwithin the system. Come across this section to learn how to subscribe a device to push button notifications.
Tip: bank check if the device registration is right. The device registration token tin can be invalid due to a number of reasons:
- Some other data is prepare instead of a correct device registration token. For case, a Firebase project ID, Firebase user token, etc.
- The client app unregistered itself from GCM/FCM. This can happen if the user uninstalls the application or, on iOS, if the APNs Feedback Service reported the APNs token as invalid.
- The registration token expired. For case, Google might decide to refresh registration tokens or the APNs token may have expired for iOS devices.
- The client app was updated, simply the new version is not configured to receive letters.
For all these cases, remove the invalid device registration token and stop using information technology to transport messages. Then, obtain a new token and make sure to create a new subscription with a valid token.
Updated 3 months agone
Source: https://docs.quickblox.com/docs/react-native-push-notifications
Posted by: torreshorlsonflon.blogspot.com


0 Response to "How To Register Swift For Remote Voip Notifications"
Post a Comment